In questo articolo vedremo insieme come sfruttare l’usabilità di un sito web e le sue tante regole da seguire per avere un pubblico soddisfatto della navigazione e, quindi, capace di acquistare in autonomia o compiere qualsiasi azione che ci permetta di guadagnare.
Più di una volta, infatti, è accaduto che si sia cresciuti bene di traffico organico con il cliente ma che la conversione stentasse a crescere: nella stragrande maggioranza dei casi era tutto questione di usabilità.
Mi piacerebbe, raccogliendo l’esperienza di altri esperti dell’usabilità, dare tanti spunti per comprendere quante regole si applicano al fine di raggiungere la miglior usabilità del sito, che è ormai imprescindibile per avere successo online. Partiamo subito e ricordiamo: questo è un elenco da infinite scroll!
1. Legge di Hick nell’UX Experience: semplifica le scelte
La Legge di Hick è una delle prime regole che dobbiamo ricordare per la miglior usabilità del nostro sito web e che possiamo riassumere con la frase imperativa: semplifica le scelte.
Si basa su 3 parametri:
- Tempo di risposta
- Scelta
- Complessità
Il tempo di risposta aumenta con il numero e la complessità delle scelte presenti. Fermo restando che, in un sito web, non possiamo permetterci di eliminare le scelte, perché anche solo scrollare verso il basso lo è, possiamo ridurle e semplificarle per facilitare la navigazione al nostro pubblico. Ci possiamo accorgere del mancato rispetto di questa regola dell’usabilità di un sito web da due fattori:
- tempo trascorso sulla pagina
- numero di visualizzazioni di una pagina
Naturalmente, il dipende è sempre dietro l’angolo, ma se sappiamo che per un determinato settore, tipologia di sito web e struttura, i tempi e i numeri di visualizzazioni sono differenti è il caso di rivedere cosa abbiamo chiesto al nostro pubblico. Ecco, perché, diciamo sempre di lavorare una pagina per ogni servizio (la call to action sarà sempre una per ogni pagina seppur ripetuta), perché i prodotti hanno tutti una loro scheda singola (la CTA è sempre e solo acquista) e perché le categorie hanno la classica forma a catalogo che richiama molte scelte ma zero complessità.
La dobbiamo prendere in considerazione ogni qualvolta si vogliano indirizzare le persone verso funzioni vitali per il nostro business, come raggiungere facilmente una call to action o non confondere nella lettura della pagina. Il risultato sarà il miglioramento dei tassi di conversione.
[Fonti: Ariano Indraksh, Anton Nikolov]
2. Legge di Miller per l’usabilità: falla semplice
Nel 1956, questo signore, pubblicò la sua legge dopo una serie di esperimenti molto simpatici che online potrete trovare ovunque e che riassumendo ci dicono che: il numero di oggetti che mediamente possiamo ricordare è sette, più o meno due.
Chi ha avuto a che fare con me sa che io conto il numero di etichette del menu di un sito web e cerco di limitarle ove possibile, certamente in un ecommerce questo è più complesso, ma contando il più due posso arrivare a 9 categorie, lavorare con 9 sottocategorie, utilizzare i filtri e continuare a rispettare la regola di usabilità per un sito web di Miller, da una parte, mantenendo fluida la scelta dall’altra soddisfacendo anche Hick.
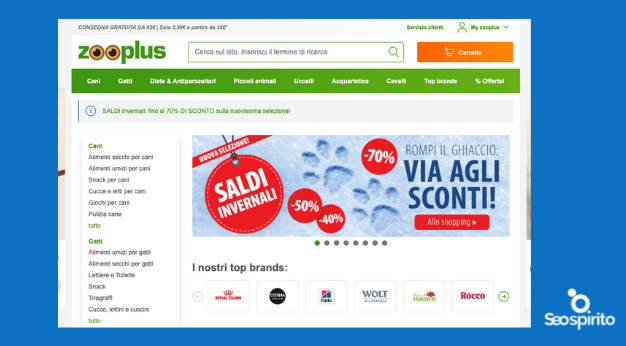
Prendo come esempio un ecommerce di riferimento per il mondo web, studiato fortemente quando ero la SEO strategist di Arcaplanet e vi faccio vedere gestisce proprio le categorie. Sto parlando di Zooplus.

Andiamo ora a contare gli elementi del menu principale:
- Cani
- Gatti
- Diete&Antiparassitari
- Piccoli Animali
- Uccelli
- Acquaristica
- Cavalli
- Top Brands
- Offerte
E siamo a 9, quindi 7+2.
E ora prendiamo le sottocategorie che si leggono senza dover fare la scelta di cliccare il link verde “tutto”:
- Alimenti secchi per cani
- Alimenti umidi per cani
- Snack per cani
- Cucce e letti per cani
- Giochi per cani
- Pulizia cane
E siamo a 6, quindi 7 – 1.
Possiamo andare avanti anche con i Top Brand nella fascia sotto lo slider, contandoli prima di essere chiamati all’azione “clicca la freccia per vederne altri”, sono 6. Il numero di questa regola per l’usabilità di un sito web è davvero magico, non facciamo finta che non l’abbia detto!

3. Legge di Jacob: sii familiare
Questa regola io non la applico solo per l’usabilità del sito web di cui sono responsabile, ma la ripeto continuamente anche ai web writer: bisogna conoscere il nostro pubblico per presentare un sito web in cui si senta a casa, per tutti i contenuti.
Questa regola, in tutti i miei speech è sempre stata enunciata utilizzando uno dei registi più conosciuti in Italia, lo sento più verace e amo sempre strappare un sorriso. E guarda un po’: sa di famiglia.
Famolo strano, solo su Viaggio di Nozze di Verdone
Nielsen Group, Imperatore, per quanto mi riguarda, del magico mondo del comportamento dell’utente su web, la racconta semplicemente: gli utenti trascorrono la maggior parte di tempo su altri siti, ergo preferiscono che il sito funzioni allo stesso modo di tutti gli atri siti che già conoscono.
Fermiamo i nostri clienti dal classico editto: io lo voglio diverso dagli altri. No! Zero assoluto. Non si vuole diverso dagli altri, se non per i colori e le immagini, ma un ecommerce deve restare organizzato per: categorie, sotto categorie, schede prodotto, correlati e filtri nella stessa posizione di tutti gli altri commerce. Così come un blog deve essere ordinato con un listing di articoli di anteprima, delle categorie e delle sottocategorie, il nome dell’autore ben in vista e il suo box meraviglioso e a destra, da desktop, pochi link tattici per la navigazione. Fine.
In fase di gara per una grande società, allo studio del pubblico, avevamo selezionato 7 differenti buyer personas (odio chiamarli così ma tant’è), semplificando:
- 4 maschi tra i 35 e i 55 anni, medio spendenti;
- 1 uomo della stessa fascia di età ma alto spendente;
- 2 donne tra i 35 e 45 di cui una single medio spendente e l’altra coniugata alto spendente.
Bene, le immagini del sito, scelta di stock un tanto al chilo, erano rappresentate da:
- uomini iper gnocchi su jet privato con champagne e fragole;
- uomini di mezza età alla Richard Gere su campo da golf, con pantaloni attillati bianchi immacolati;
- donne che Belen scansate con tacco 12, borse da shopping stile Julia Roberts in Pretty Woman;
- donne di mezza età stile Pie Baracus, la collana più piccola penso pesasse 5 chili, da sfondamento della seconda vertebra cervicale.
Mi hanno chiesto se ero lì per fare SEO o meno, risposta semplicissima: ti porto traffico e poi il poveraccio che deve comprare si sente completamente al di fuori del suo contesto familiare e non legge manco il testo per capire che il prodotto è quello che fa per lui. Le immagini arrivano per prime, se il buyer personas non si riconosce, c’è poco da portarci traffico. E fa parte di una delle regole di usabilità di un sito web imprenscindibile. Credetemi.
E questo vale per qualsiasi forma, vocaboli utilizzati per scrivere i contenuti, non dobbiamo mai mettere a disagio il nostro pubblico sul sito web che deve:
- capire che stiamo parlando a lui;
- non sentirsi incapace di navigarlo.
Bene, anche per oggi è tutto, se vi è piaciuto, regalatemi una condivisione, contattateci per lavorare insieme, mandateci una mail con un feedback perché a tutti piacciono i complimenti ma noi per crescere preferiamo della critica costruttiva!

